ในโปรแกรม InDesign InDesign คุณสามารถสร้างตารางได้ 2 วิธี: สร้างในโปรแกรมเองหรือโอนจาก Word หรือ LibreOffice จากนั้นจึงออกแบบตารางให้สวยงามและจัดวางในข้อความได้

คำแนะนำ
ขั้นตอนที่ 1
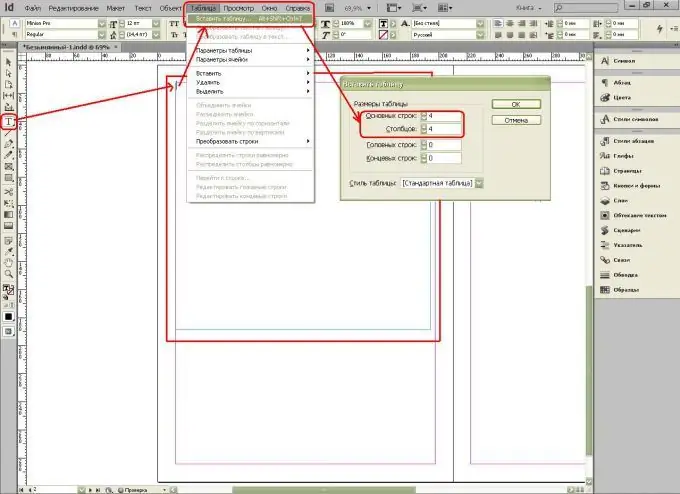
มาสร้างตารางใน InDesign กันตั้งแต่เริ่มต้น เมื่อต้องการทำเช่นนี้ เลือกเครื่องมือข้อความ ขยายกรอบ (เส้นขอบข้อความ) และวางเคอร์เซอร์ จากนั้นเลือกคำสั่ง Table-Insert Table จากเมนู เลือกจำนวนแถวและคอลัมน์

ขั้นตอนที่ 2
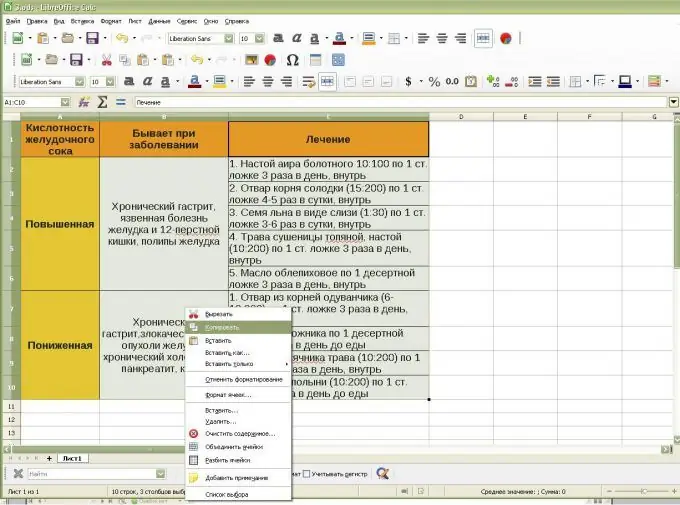
ตอนนี้ ลองใช้ตัวเลือกที่สอง - แทรกตารางจาก LibreOffice ลงใน InDesign - สำหรับสิ่งนี้เราเลือกและคัดลอก

ขั้นตอนที่ 3
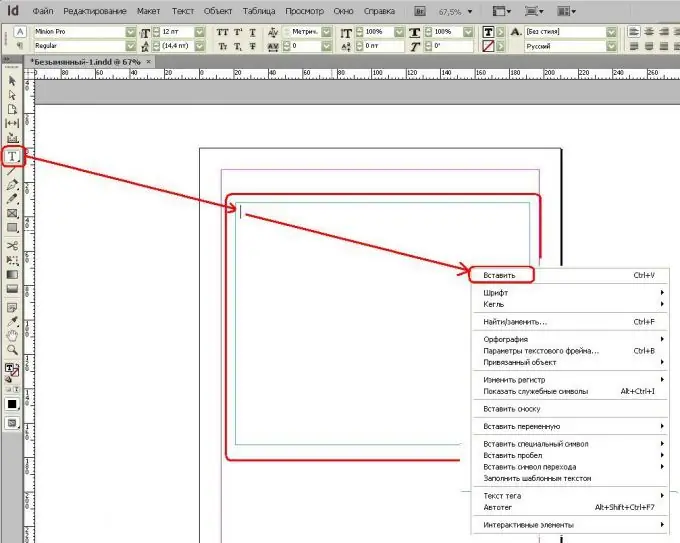
เลือกเครื่องมือข้อความใน InDesign จากนั้นขยายกรอบ (ขอบเขตข้อความ) แล้ววางเคอร์เซอร์ไว้ จากนั้นคลิกขวา (ปุ่มเมาส์ขวา) แล้วเลือกคำสั่ง Paste

ขั้นตอนที่ 4
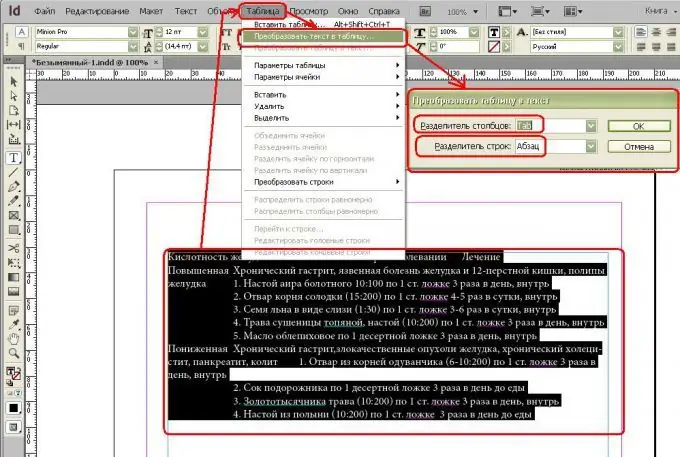
เลือกข้อความและเลือกจากเมนูตาราง - แปลงข้อความเป็นตาราง ในกรณีนี้ คุณต้องเลือก ตัวคั่นคอลัมน์: แท็บ และ ตัวคั่นบรรทัด: ย่อหน้า

ขั้นตอนที่ 5
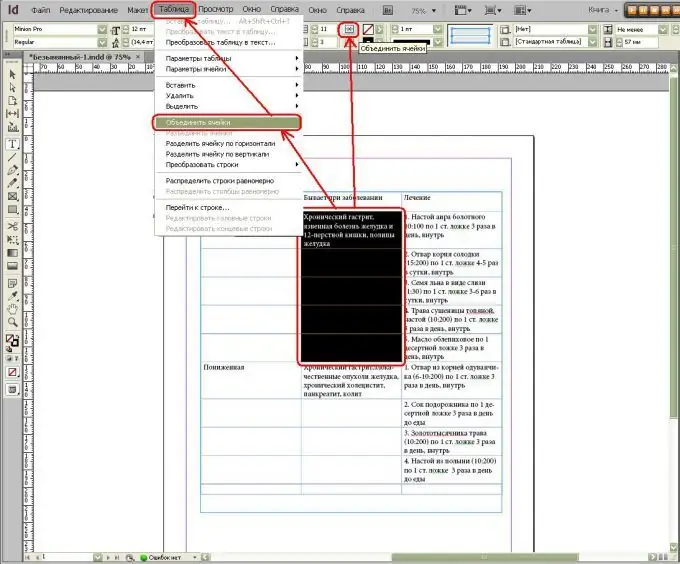
ตอนนี้เรามาดูการออกแบบตารางกัน - ก่อนอื่นเราจะผสานเซลล์

ขั้นตอนที่ 6
จากนั้นเราจะลบบรรทัดที่ไม่จำเป็น

ขั้นตอนที่ 7
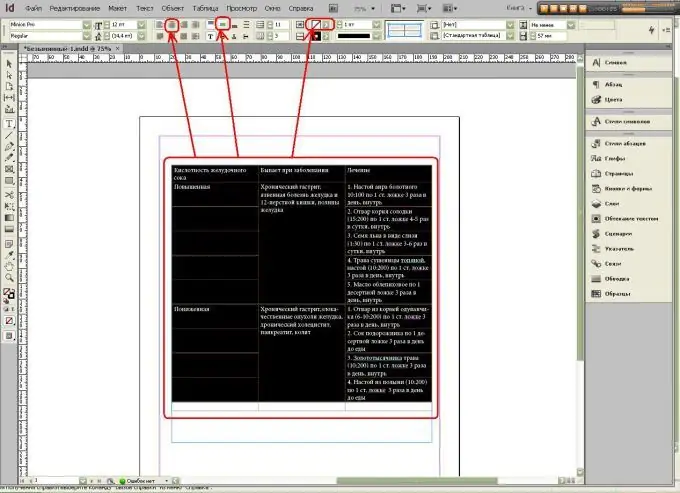
ไปที่การตั้งค่าข้อความ: จัดข้อความให้อยู่ตรงกลาง (1) จากนั้น - ตรงกลาง (2) และไปที่การเติมเซลล์ด้วยสี (3)

ขั้นตอนที่ 8
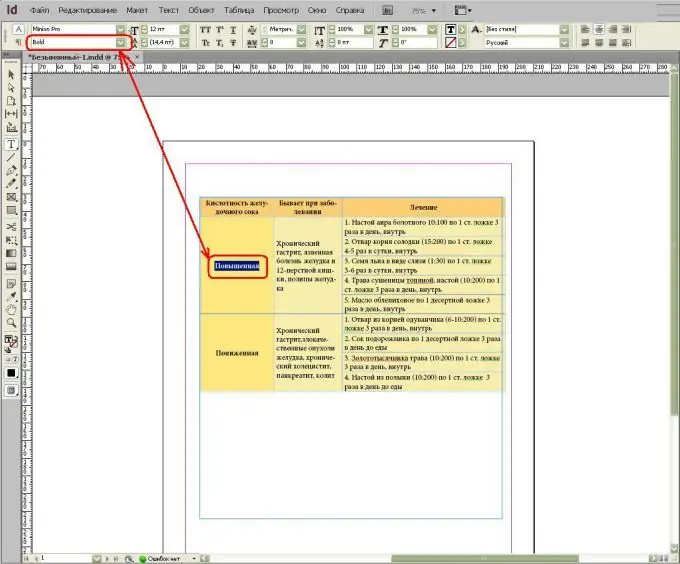
ตอนนี้ มาทำให้ชื่อเรื่องเป็นตัวหนา ที่มุมซ้ายบนมีเมนูการเลือกแบบอักษร - สำหรับเราคือ MinionPro และด้านล่างเราเลือกการตั้งค่าแบบอักษร - ความหนาและรูปแบบ: เลือกสีตัวหนา - ตัวหนา อีกอย่าง ฟอนต์ตัวเอียงคือ ตัวเอียง และฟอนต์ปกติคือ ปกติ

ขั้นตอนที่ 9
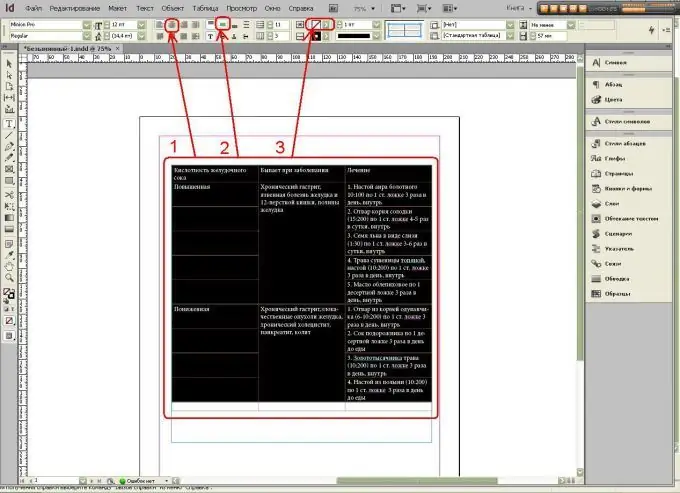
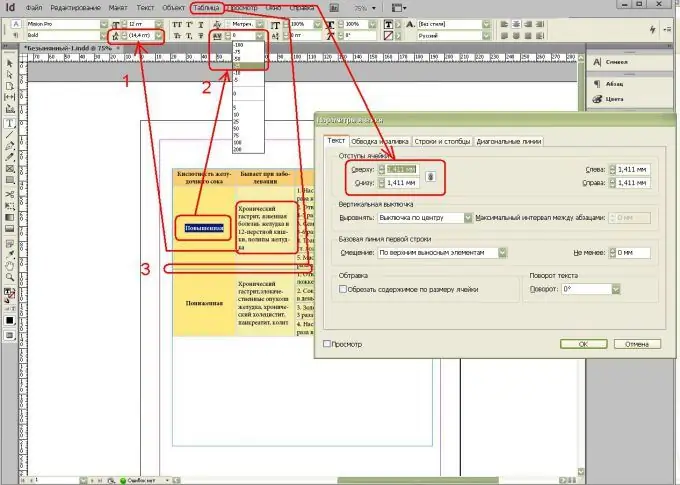
ตอนนี้ ไปที่การตั้งค่าที่กำหนดว่าตารางจะพอดีกับหน้าหรือไม่ โดยเฉพาะอย่างยิ่งถ้าเค้าโครงมีคอลัมน์:
1 - ระยะห่างระหว่างบรรทัดข้อความ
2 - ระยะห่างระหว่างตัวอักษร;
3 - ระยะห่างระหว่างแถวของตาราง

ขั้นตอนที่ 10
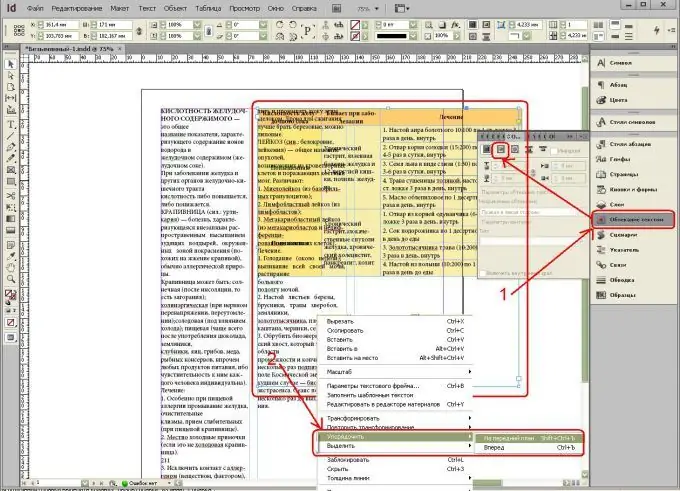
ตอนนี้ เมื่อข้อความถูกวางซ้อน ตารางอาจสูญหาย หายไป และไม่แสดงหรือรวมกับข้อความ ดังนั้น เราจะเลือกหนึ่งใน 2 ตัวเลือก
1 - ตั้งค่าการตัดคำ (ในการดำเนินการนี้ ให้ไปที่แท็บบนแถบงาน การตัดข้อความ (เรียกผ่านเมนู Windows - การตัดข้อความ) หรือ
2 - ปรับตำแหน่ง (ลำดับ) ที่สัมพันธ์กับข้อความ: คลิกขวา (ปุ่มเมาส์ขวา) - จัดเรียง - ส่งไปข้างหลัง

ขั้นตอนที่ 11
เพื่อให้ตารางดูดีในข้อความ ให้เพิ่มการเยื้อง โดยปกติ 4 มม. ที่ด้านบนและด้านล่างก็เพียงพอแล้ว ในการดำเนินการนี้ ให้ไปที่แท็บบนแถบงาน Text Wrapping (เรียกผ่านเมนู Windows - Text Wrapping)


