ในการเตรียมเว็บไซต์ ขั้นตอนสำคัญคือเลย์เอาต์ของเลย์เอาต์การออกแบบ และเป็นไปไม่ได้ที่จะทำเลย์เอาต์โดยไม่รู้เทคโนโลยีของการตัดภาพที่ถูกต้องเป็นส่วนย่อย ในการทำเช่นนี้ เป็นการดีที่สุดที่จะใช้โปรแกรมแก้ไขกราฟิก Adobe Photoshop ซึ่งจะช่วยให้คุณตัดภาพออกเป็นส่วนๆ ได้อย่างแม่นยำที่สุด และหลังจากนั้น คุณสามารถใช้ตารางเพื่อรวมชิ้นส่วนของรูปภาพทั้งหมดให้เป็นหนึ่งเดียว

คำแนะนำ
ขั้นตอนที่ 1
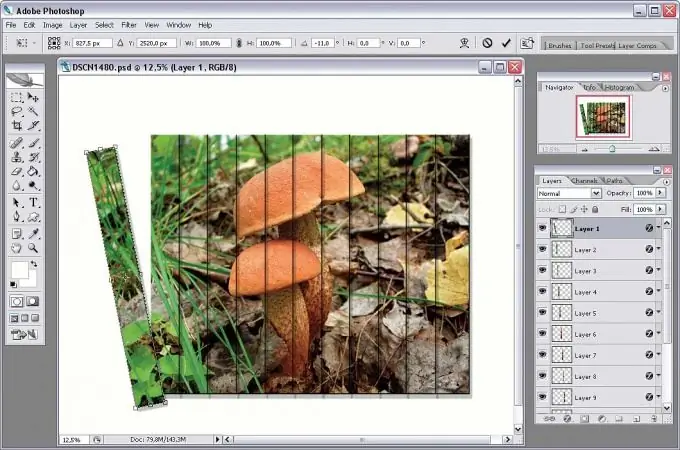
เปิดรูปภาพใน Adobe Photoshop โดยคิดล่วงหน้าว่าส่วนใดของไซต์จะประกอบด้วย ซึ่งหมายความว่าส่วนใดที่คุณต้องแบ่งภาพวาดต้นฉบับออก เริ่มต้นด้วยการสร้างเส้นบอกแนวสำหรับตัดลวดลาย หลังจากทำเครื่องหมายเส้นบอกแนวทั้งหมดแล้ว ให้เลือกตัวเลือก Slice บนแถบเครื่องมือ หรือเรียกโดยกด K
ขั้นตอนที่ 2
ติดตามพื้นที่ที่ร่างด้วยแนวทางเพื่อให้กล่องสีน้ำเงินปรากฏขึ้น ซึ่งคุณสามารถดูจำนวนชิ้นส่วนได้ ใช้กล่องนี้เพื่อร่างโครงร่างส่วนทั้งหมดที่เลือกโดยเส้นบอกแนว จากนั้นใช้เครื่องมือ Slice Select คลิกแต่ละส่วนหากคุณต้องการปรับขนาด
ขั้นตอนที่ 3
หลังจากใช้เครื่องมือนี้ สีของเส้นขอบจะเปลี่ยนจากสีน้ำเงินเป็นสีเหลือง และคุณสามารถย้ายเส้นขอบของแต่ละส่วนได้ด้วยเคอร์เซอร์ของเมาส์ที่ด้านข้างและมุม คุณสามารถสลับระหว่างโหมด Slice และ Slice Select ได้อย่างรวดเร็วโดยกดปุ่ม Ctrl ค้างไว้
ขั้นตอนที่ 4
ปรับขนาดพื้นที่ที่เลือกเพื่อไม่ให้ตัดกัน และในขณะเดียวกันก็ไม่สร้างช่องว่างระหว่างเส้นขอบ หลังจากเลือกชิ้นส่วนทั้งหมดและตัดภาพวาดเป็นจำนวนพื้นที่ที่ต้องการแล้ว ให้บันทึก
ขั้นตอนที่ 5
ในพื้นที่ที่มีส่วนย่อยหลายส่วนประกอบเป็นพื้นหลังทึบ คุณสามารถแทนที่ด้วยชิ้นส่วนสีทึบเพียงส่วนเดียว รวมทั้งจัดให้มี.
ขั้นตอนที่ 6
การใช้รูปแบบ.gif"

