ฉันสร้างสมุดบันทึกตั้งแต่เริ่มต้น ฉันเริ่มทำงานอดิเรกนี้ค่อนข้างเร็ว ครั้งหนึ่งบนอินเทอร์เน็ตฉันเห็นสมุดบันทึกที่สวยงามและในตอนแรกไม่เชื่อว่าสิ่งนี้สามารถทำได้ด้วยมือของคุณเอง
มันจำเป็น
Adobe Photoshop CS6
คำแนะนำ
ขั้นตอนที่ 1
เป็นเวลานานที่ฉันสร้างสมุดบันทึกด้วยแผ่นสีขาวทั่วไปหรือหน้าที่ดาวน์โหลดจากอินเทอร์เน็ต เมื่อเวลาผ่านไป ฉันต้องการสิ่งใหม่ๆ และฉันตัดสินใจสร้างเพจด้วยตัวเองโดยใช้โปรแกรม Photoshop

ขั้นตอนที่ 2
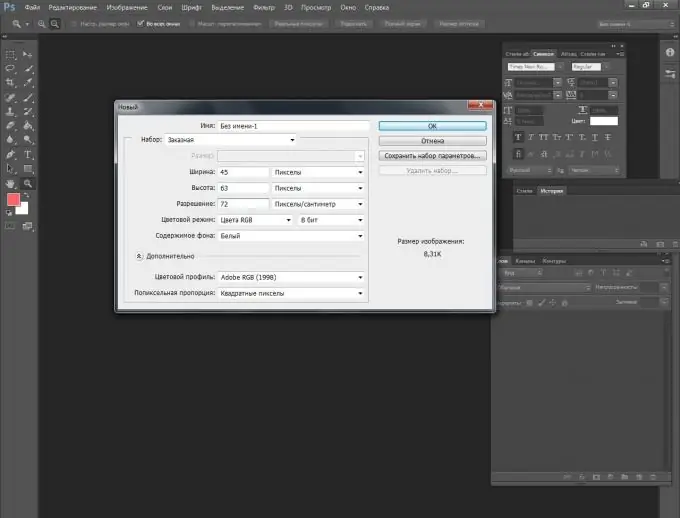
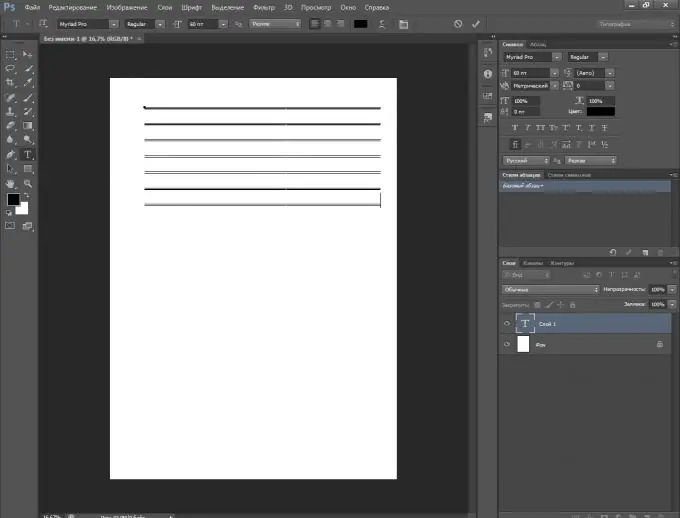
สร้างเอกสารใหม่และตั้งค่าพารามิเตอร์ดังแสดงในรูป

ขั้นตอนที่ 3
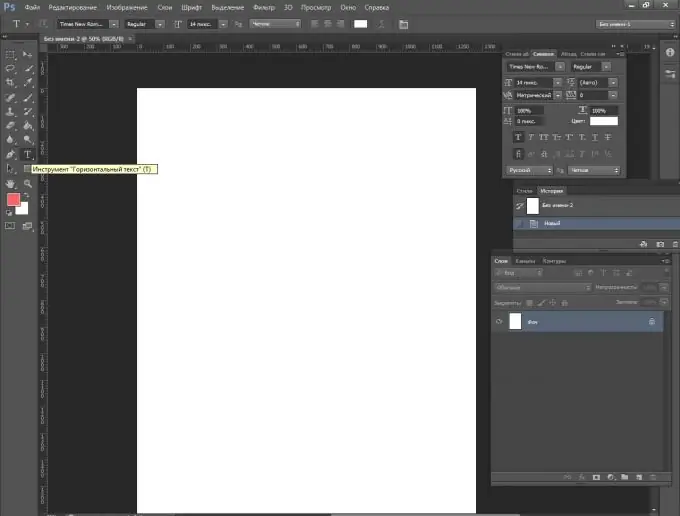
ใช้เครื่องมือ "ข้อความแนวนอน" แล้วลากเส้นโดยกดปุ่ม shift + _ ค้างไว้ เส้นสามารถขีดและความหนาได้ ทุกอย่างที่นี่ขึ้นอยู่กับจินตนาการของคุณเท่านั้น

ขั้นตอนที่ 4
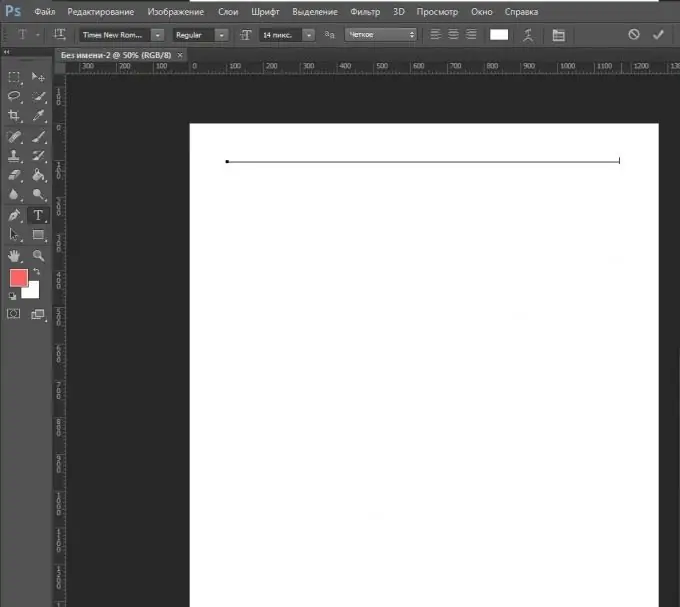
ลากเส้นตามความยาวที่ต้องการแล้วเลือก

ขั้นตอนที่ 5
ใช้คีย์ผสม ctrl + c คัดลอกบรรทัดแล้วกด Enter จากนั้นให้กดปุ่ม ctrl + v แล้ววาง เราได้ 2 แถว จากนั้นเราทำซ้ำหลาย ๆ ครั้งตามความจำเป็นเพื่อเติมแผ่นงานจนจบ

ขั้นตอนที่ 6
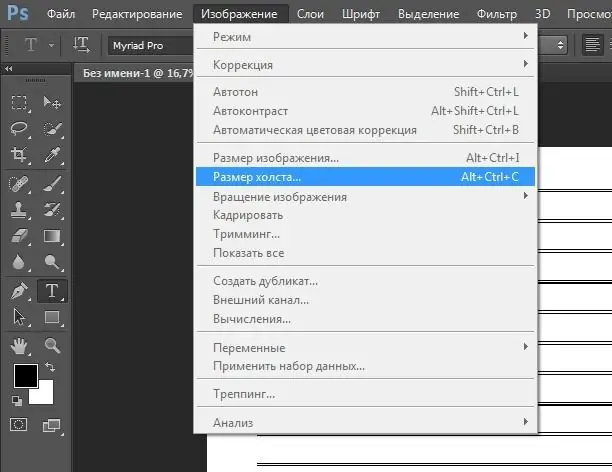
เราได้แผ่นพับในรูปแบบ A5 ในการเพิ่มแผ่นที่มีเส้นเป็นขนาด A4 เราจะทำสิ่งต่อไปนี้: ไปที่แท็บรูปภาพ - ขนาดผ้าใบ

ขั้นตอนที่ 7
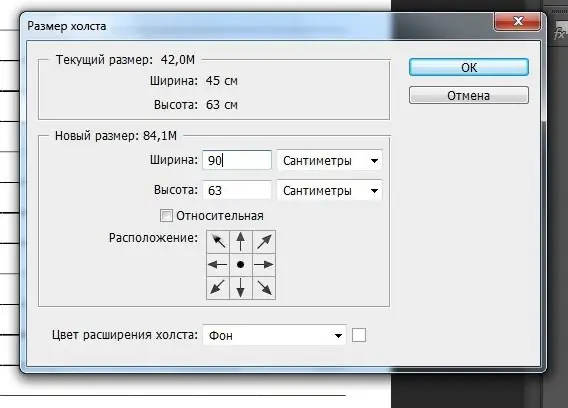
เปลี่ยนพารามิเตอร์ดังแสดงในรูป

ขั้นตอนที่ 8
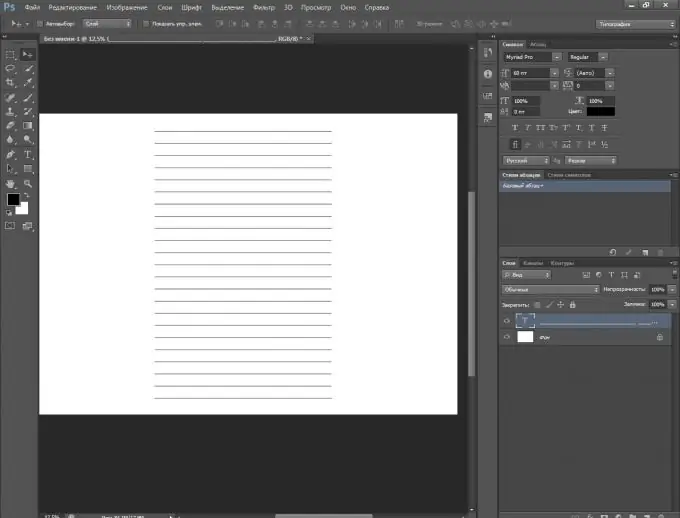
เราได้แผ่น A4 ซึ่งส่วนที่เป็นเส้นของเราอยู่ตรงกลางพอดี การใช้เครื่องมือย้าย (ปุ่มลัด V) ให้ลากเส้นผลลัพธ์ไปที่ขอบด้านขวา

ขั้นตอนที่ 9
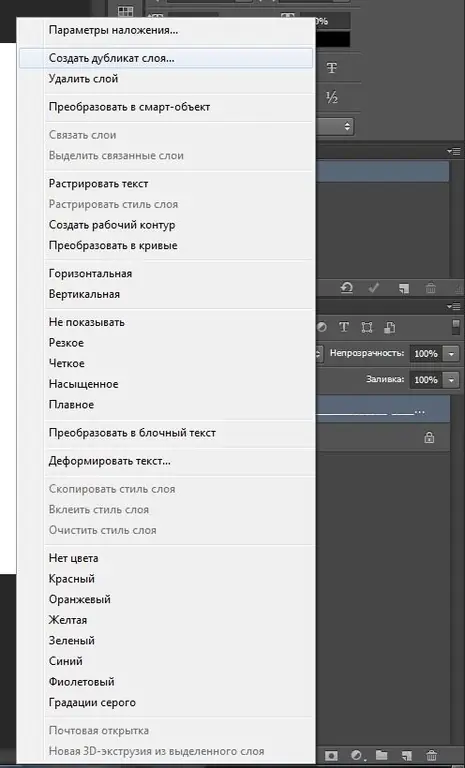
ถัดไป ไปที่เลเยอร์ข้อความและสร้างสำเนา

ขั้นตอนที่ 10
ลากเส้นผลลัพธ์ไปทางซ้าย จากนั้นเราก็ปรับระดับทุกอย่างให้เรียบร้อย นี่คือวิธีที่มันควรจะเปิดออก






